UI/UX Design Services & Consulting
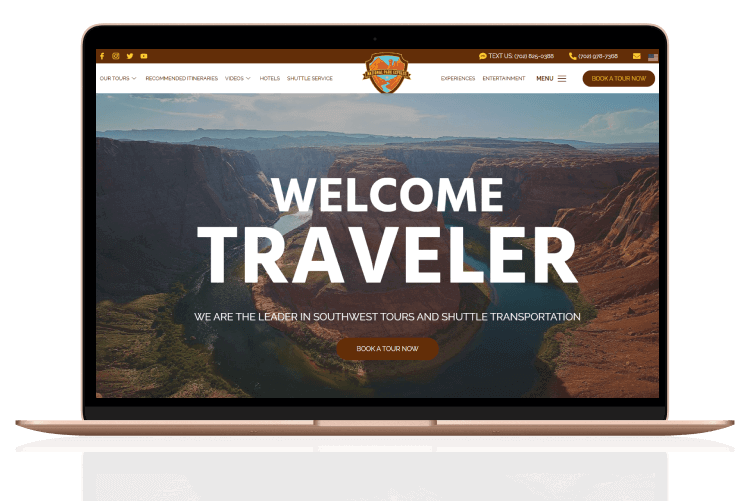
A strong online presence opens doors to new clients-or turns them away.
First impressions matter.
IT Craft’s UX/UI design services: your secret source for making customers love your website and your products.
Use UI/UX Design and Development Services to Increase Business Revenue
Our established, decades-long experience and efficient design processes enable us to bring results faster.
We are here to provide you with meticulous UX/UI design services needed to turn prospects into advocates of your product’s elaborate look and feel.
IT Craft’s UI/UX Design Services
Strategic approach to meeting user expectations from a practical, friendly, and consistent software look & and feel.
A wide variety of UI/UX design services to target your specific challenges: simplify interactions and accessibility, build coherent interfaces across all platforms, enhance brand identity, and beyond.
Contact us. Let’s discuss your goals
Are you looking for a UI/UX design services company? Need help with design challenges?
Contact usOur UI UX Development Company Case Studies
Our clients' success stories.
We love to hear what they say about us.
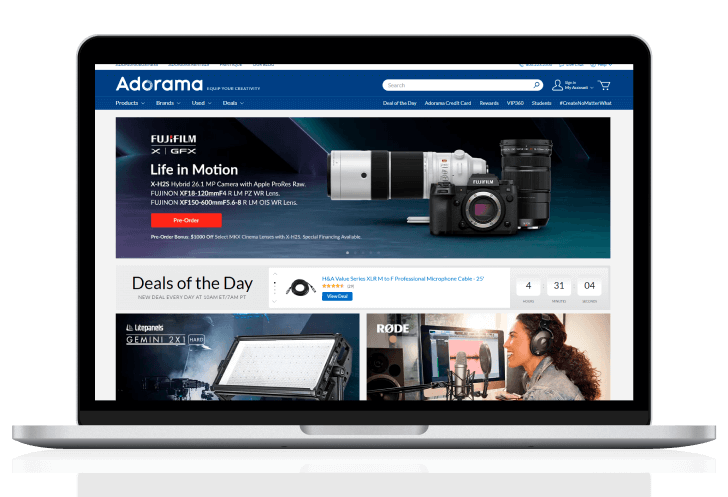
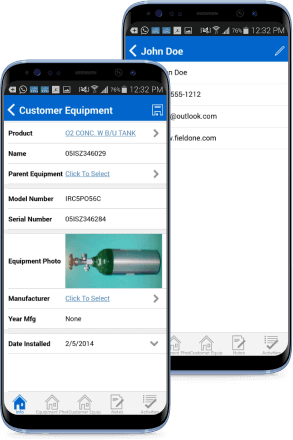
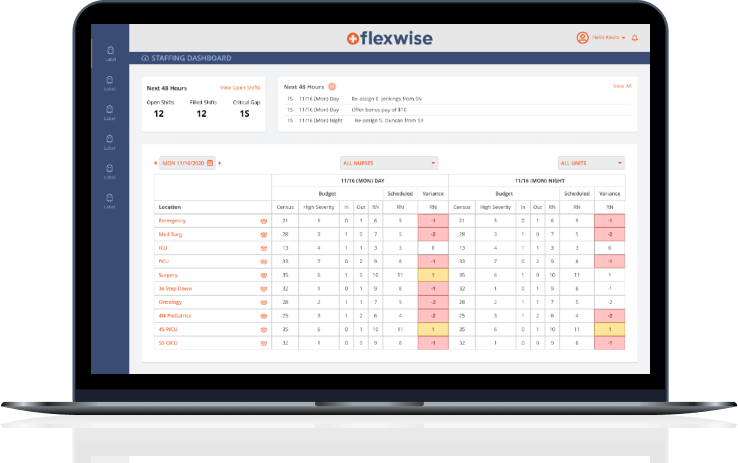
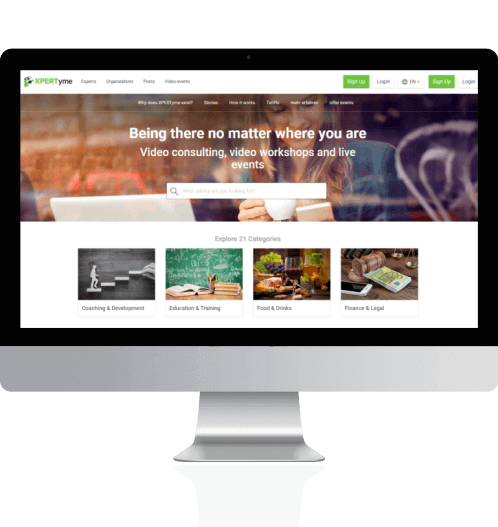
Stories of people impressed by our service offerings
Win customers' loyalty with compelling design!
Whether you require custom CRM, enterprise resource planning software, or marketplace design, we will create design your users love.
Contact us
Technologies Used by Our UI/UX Design Services
-
Zeplin
-
Figma
-
Adobe XD
-
Sketch
-
Balsamiq
-
InVision
What Do You Get With Our UI UX Consulting Services?
With IT Craft’s design team, you keep up with your business plans:
Competitor research
We focus on studying your competitors as a part of UI UX consulting to help you identify must-have functionality, risks, growth opportunities, and things you can do differently. This lets you gain a competitive edge.
Usability testing
Usability testing is an essential part of provided UI/UX design services. When required, we schedule remote usability testing sessions to help you ensure that users easily navigate through your app or service.
Knowledge transfer
Our team transfers produced materials and design-related documentation once the project is ready. We ensure you can easily get on track when you need to update or expand your app.
Reduced development costs
Detailed design specifications and complete UX studies bring clarity to the development stage. Software developers require less time to produce app source code. They also make fewer changes.
UI/UX process
UX design process
UI design process
Why Choose UI UX Design Services Company IT Craft?
industries where we excel
-
HealthTech
Apps for doctors, CRM systems for clinics administration, patient data management solutions.
-
Logistics
Warehouse management, asset tracking systems, route planning, and optimization software.
-
Fantasy Sports & Gaming
White label fantasy sports software, flexible approach, any degree of customization.
-
FinTech
Financial marketplaces, cryptocurrency trading solutions, payroll solutions.
-
Ecommerce
Online stores, catalogs, POSs, retail shops.
-
Education
Learning management systems, content authoring software, online learning marketplaces,
corporate learning portals, virtual classrooms.