Can React Native mobile app development be viable when resources are limited but support is required for different mobile devices?
Yes, React Native allows your developers to cut development/maintenance costs while still producing source code that renders natively and looks great on mobile platforms.
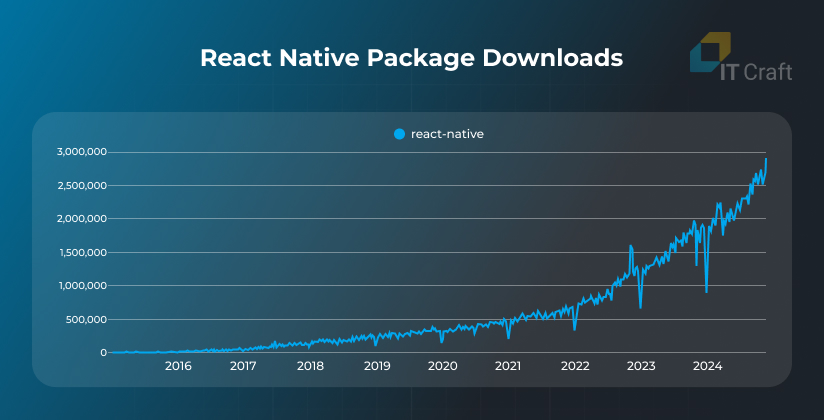
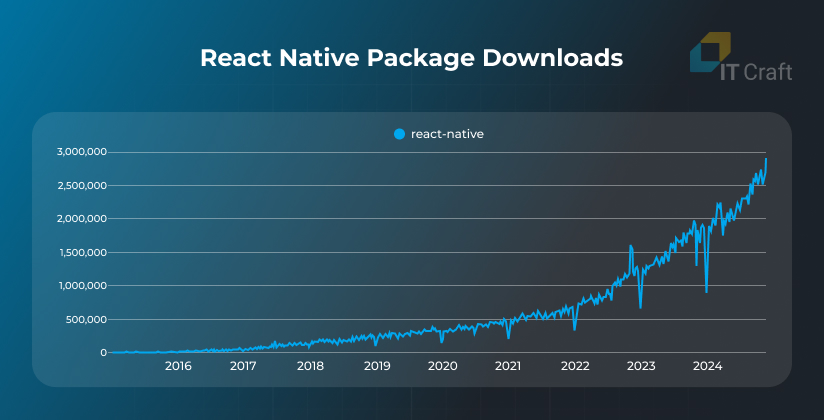
This is why it continues to grow in popularity. According to the npm Registry, the React Native package has over 2.6M weekly downloads, and this number has been increasing steadily since its first release in 2015. This growth reflects broader app development trends toward cross-platform frameworks, efficiency, and faster time-to-market in the mobile industry.

Source: npm trends
Let’s discuss below how going React Native can help you save your budget and what you need to know about estimating React Native app development costs.
1
What Is React Native?
React Native is an open-source framework that lets developers produce a JavaScript codebase and translate it efficiently into platform-specific native code. As a result, developers can use React Native to build apps for Android, iOS, Windows, web, and even VR (Oculus).

In particular, React Native provides a competitive advantage for programmers working with React.js. They benefit from shared tools and concepts, such as:
- TypeScript/JavaScript as primary programming language
- component-based app architecture
- declarative programming
- the same state management and props
React Native helps cut project costs because React developers:
- require a minimum time to learn React Native specifics
- can build one codebase for several platforms
- can reuse the source code of a React web app for building cross-platform mobile apps
2
Key Elements Affecting React Native Development Costs
React Native app development costs depend on several factors and range between $15,000 and $300,000. The most significant factors include:
- requirements/app complexity,
- app type and size,
- design and features,
- third-party integrations,
- team expertise and location, and
- maintenance needs.
Let’s take a closer look:
App Complexity
App complexity is one of the crucial factors for estimating the costs of React Native apps, alongside developers’ hourly rates. It directly affects how much time developers will need to spend on building and delivering the app codebase.

Source: IT Craft
How much does a React Native app cost?
It depends. Mobile apps can be divided into four categories, from simple to complex. Based on the average Central/Eastern European hourly rate ($50), they will range:
- simple apps contain 1 – 2 key features and basic design ($10,000 – $15,000)
- mid-complexity apps provide 3 – 5 features and customized design ($40,000 – $65,000)
- high-complexity apps have 7+ advanced features, custom design, integrations with different third-party systems, and possibly an API ($75,000 – $100,000+)
- enterprise apps provide 15+ features, enhanced security measures, strict requirements for app uptime, and often integrations with legacy software ($250,000+)
Now, let’s analyze single elements:
Most React Native mobile apps require a back end to manage user data:
- process user data on a server with the help of business logic
- store user data in a database
- exchange necessary data with third-party services
- add middle layers to simplify data handling and improve security
Building a back end can cost:
- simple back end with implemented basic business logic: $3,000 – $5,000
- mid-complexity complexity back end with advanced business logic, optimized data processing, and great scaling: $8,000 – $20,000
- high complexity back end with refined business logic, multiple integrated services, layers, and databases, and different optimizations: $30,000+
The team may also need to build an API to connect different app parts into one system or ensure seamless data exchange with other software:
- basic API for handling requests requires $2,000 – $4,000
- mid-complexity API with basic security, scalability, and optimizations can cost $6,000 – $15,000
- building a high-complexity API providing different integration options, flexible scaling, and high security will start at $20,000
Additionally, the discovery phase is required for complex projects to understand back-end challenges and provide a correct estimate. It can cost between $1,000 and $8,000. For complex projects, the discovery phase costs can be included in the total React Native app development costs.
An administration panel is needed to manage the entire system and single users. Developers usually implement it as a web-based platform available from desktops. An administration panel contains functionality for managing passwords, user profiles, credentials, checking system and user activities, and more. It can cost $3,000 – $6,000.
Developers integrate third-party services for features that are too expensive or impractical to develop (authentication, payments, maps, and more). These integrations cost between $200 and $2,000 each, plus recurring subscription fees.
Moreover, integrations with a data or service provider can be required, for example, between a patient app and an EHR system. The complexity of such integrations depends on available integration options and documentation and can cost $2,000 and $10,000, plus subscription fees.
- Using Mobile Device’s In-Built Features
React Native apps can access smartphones’ hardware, such as cameras, GPS, or sensors. However, they require app security and performance optimization expertise and cost $1,000 – $2,000.
If your service relies heavily on smartphone hardware, we recommend you consider native Android app development and iOS app development services.
- Integration with the Enterprise/Legacy System
Integration with legacy software is unpredictable. A discovery stage can help reduce the cost of developing React Native apps.
During this stage, the development team looks for hidden risks and challenges and then decides on a custom implementation that does not compromise software performance, security, or integrity. Such integration can cost $10,000 – $50,000, plus possibly the costs of the discovery stage.
The same goes with IoT integration: such apps are complex, requiring a discovery stage and careful implementation by experts because of performance and security concerns. The costs of an IoT app start at $25,000.
Type of App
Industry can be the reason for app complexity. For instance, apps operating sensitive data require regulatory compliance and a rigorous approach to security, while marketplace/social media apps must also scale perfectly to handle immense user load. Here are some indicating numbers:

Design Complexity
React Native allows you to create an animated app UI design and UX that guides users naturally to their goals. However, complex UI/UX design requires several iterations, increasing React Native app development costs. Also, you may need to adjust the design to the guidelines of Android/iOS platforms, which can increase initial costs.
App design costs $500 for several basic screens and can increase to $10,000 for a complex and custom design.
App Maintenance
App maintenance includes many activities, such as uptime monitoring, resource scaling, security updates, bug fixes, troubleshooting, user support, and others.
Maintenance costs 15% – 20% of the costs to build a React Native app annually.
Team Size
The tricky part of a project is finding the right team size and expertise level. Gathering a mixed team of senior, middle, and junior engineers enables you to launch a high-quality product while optimizing the costs of single project tasks and activities.
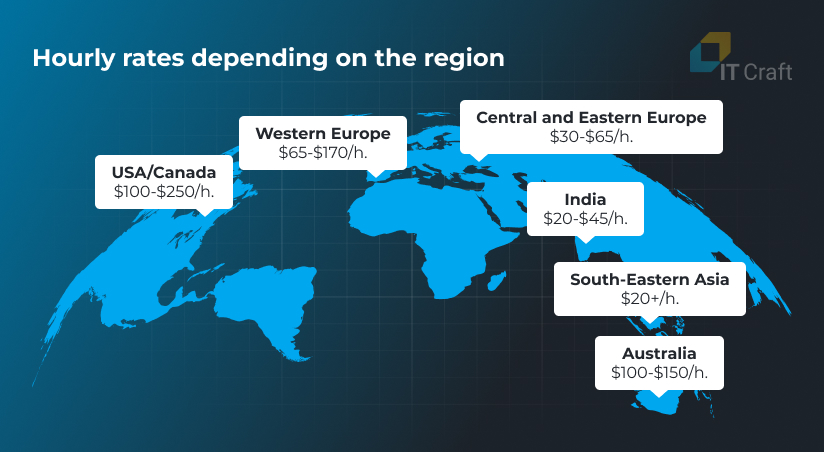
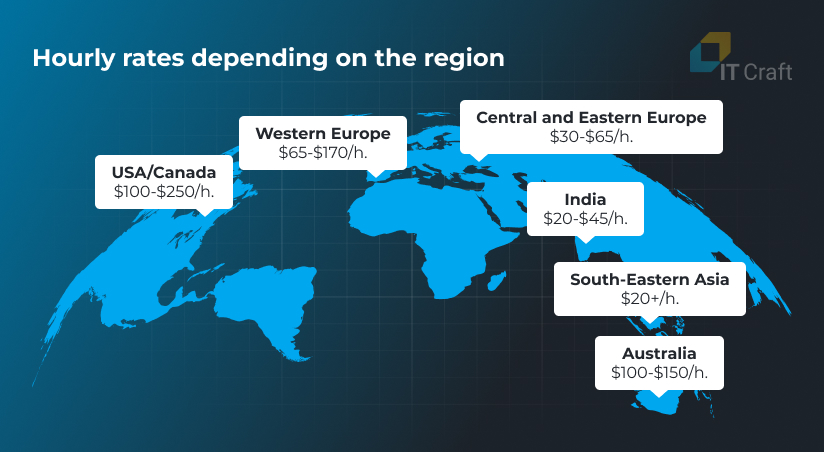
Agency’s Location
Vendor location can determine React Native developers’ cost and efficiency. The US, Canada, EU, and Australia provide the highest rates but no cultural barriers, while Southeast Asia has the lowest hourly rates and the highest cultural barriers. Central/Eastern Europe offers a reasonable balance between rates and barriers.

Development Timeframe
The timeline does not directly affect React Native app development costs unless you aim to meet an aggressive deadline for a large scope of work.
In general, building a mobile app with React Native is faster than using the native approach and can be more efficient than with other cross-platform technologies if you have some available React source code.
3
How Can React Native Reduce the Cost of Mobile App Development?
In short, React Native allows the development team to cut corners and perform fewer tasks on a project, resulting in timeline and budget optimizations.
Let’s check out cost saving benefits of using react native:

Code reuse
You produce a shared codebase, which you use for Android and iOS mobile apps with minimum adjustments.
Moreover, if you already have a React-based web app, you can reuse large parts of its code and logic for a mobile app. Vice versa, if you have a React Native codebase, you can reuse it to build a desktop web app, TV app, console app, and more, optimizing the costs of product expansion.
Learning curve
React Native has a flat learning curve as developers can use JavaScript/TypeScript, the most popular programming language, for mobile app development.
Also, React Native shares many concepts and ideas with the React.js framework, requiring minimum learning time from developers familiar with React to switch to writing code for a mobile platform.
Wide talent pool
Because React Native app development is based on the most popular programming language, your organization can find domestic or international talents and decrease onboarding time. The new team member or dedicated team needs only to learn your project rather than the technology itself.
Project structure
React Native is a framework that provides you with a project structure. It saves time and resources on the initial setup and helps you maintain a clear separation of concerns, which is crucial for scalability. At the same time, React Native’s structure is flexible and allows you to adapt it to project needs.
Back-end integrations
React Native integrates flexibly with many back-end technologies, including Node.js, .NET, Laravel, and Spring. Developers can host the app internally, build a custom cloud back end, or use different cloud providers’ APIs for the serverless approach, which enables the team to optimize React Native app cost.
Native look and feel
Developers can invoke native views and make their React Native app look, feel, and perform identically to a native app. Also, React Native enables developers to integrate native source code in their app when JavaScript code does not solve the issue.
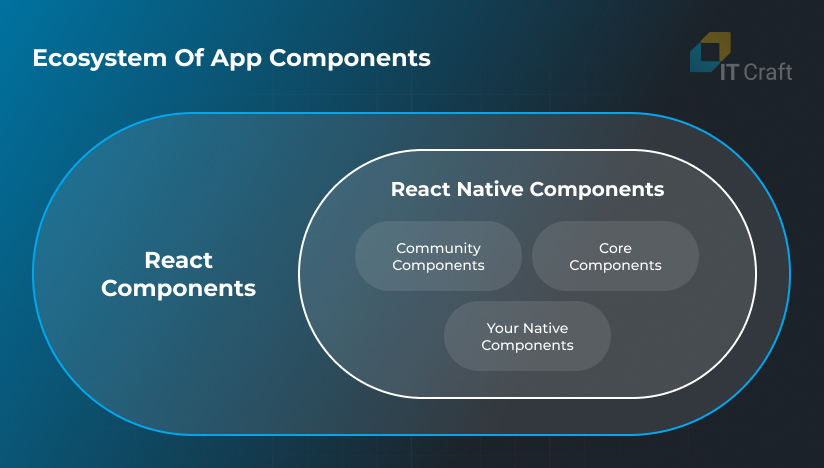
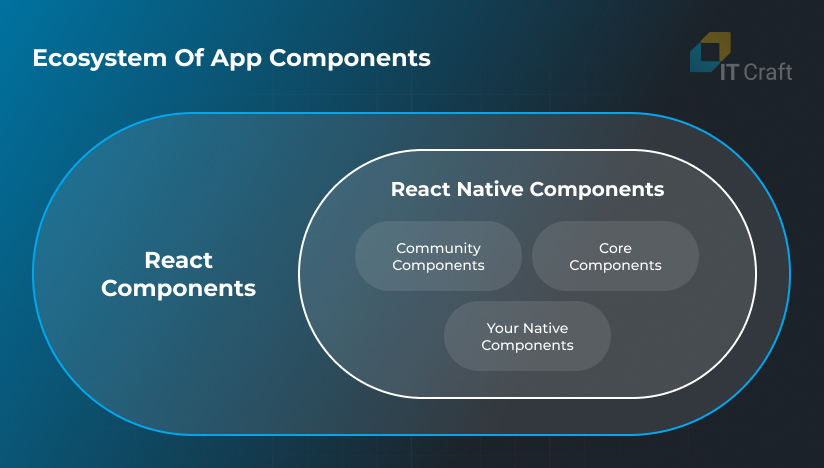
Ecosystem
A large ecosystem of app components is available, including:
- core components – essential, ready-to-use modules that are part of the package
- community components – modules created by the React Native community for different tasks, e.g., image resizing, login, or QR code scanning
- custom native components – developers can program components to meet unique business needs

Source: React Native
Also, React Native developers can reuse React.js components when they plan a mobile app in advance.
Support and adoption
- wide and helping community,
- comprehensive framework documentation,
- multiple guides, tutorials, and discussions for identified issues and
- support from large companies.
React Native is used for many large projects by enterprises in the long term; hence, it will not be abandoned soon, forcing businesses to invest in app migration.
Maintenance
Your organization can save maintenance costs compared to native apps, as you need to maintain one project codebase, even with some platform-specific adjustments and optimizations. You can use saved resources for expansion and enhancements.
Need help with cost-efficient app maintenance and scaling?
IT Craft’s DevOps department can help you audit your infrastructure and implement necessary improvements.
Contact Us
4
Factors that Increase Costs to Build a React Native App
It is also possible that by choosing React Native, you can end up paying more than when using alternatives. Here are some factors that can lead to increasing React Native app development costs:

Complex UI
A complex UI with many animated elements on each screen may lead to a slowdown of a React Native app. Also, complicated UX can result in unnecessary screen re-renders. The development team must plan app architecture carefully or consider an alternative technology.
Native code
While React Native supports native platform code on Kotlin/Swift, its proper integration requires time and expertise. Hence, if your app contains a lot of native source code, React Native costs can be less-than-optimal.
Performance optimization
Performance optimization is limited for React Native apps compared to native apps. If your app relies on smartphone hardware (AR, gaming, indoor navigation, etc.), fine-tuning can be long and difficult, increasing React native development costs.
Debugging
Testing and bug fixing can be difficult, and the development team can experience problems with emulators or hot reload when working with third-party components, which also increases React Native app development costs.
Integrations
Some services may not be developer-friendly, providing limited integration options and requiring discovery. Developers will also need to monitor service availability extra closely. As a result, integration challenges increase development and maintenance costs.
OS compatibility
React Native maintenance team, too, needs to respond to OS updates, and software developers using React Native need to invest in development and maintenance efforts to ensure that their app continues working after an OS update before improvements arrive.
5
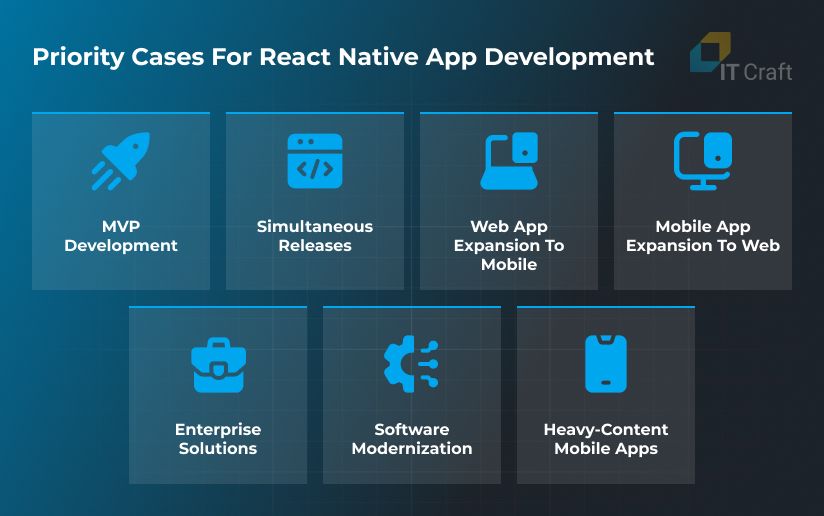
When Should You Prioritize React Native App Development?
React Native can be applied successfully to many software development projects where you need to progress quickly and not rely heavily on smartphone hardware. Let’s analyze the distinctive use cases below when React Native can prove a cost-effective decision:

MVP development
React Native is a great option for MPV software development because it allows you to optimize resource allocation. You can start small and develop scalable mobile apps for required platforms quickly. Also, the framework’s flexibility is great for incorporating early users’ feedback.
Simultaneous releases
When you choose native app development and are limited in resources, you will need to decide which users deserve updates first. React Native lets you treat all your users equally, which can motivate them to continue using your services.
Web app expansion to mobile
If you have a web application developed with React and want to launch a mobile app, then React Native is your go-to option. This move will help you maintain software consistency, reuse app code/logic where possible, and provide updates quickly across all user devices.
Mobile app expansion to web
The opposite is also practical. You can reuse the source code to deliver a web application with the help of React Native for web technology, which supports multi platform React tools. Also, you can reuse React Native code and logic to build a web app using React.
Enterprise solutions
React Native is popular among big organizations because it allows their IT teams to handle complex business logic efficiently and at lower expenses than native apps. Organizations can quickly address their internal needs and provide updates on all platforms.
Software modernization
With React Native, the development team can re-implement business logic on large-scale legacy projects. Its modular structure enables the team to gradually move from legacy code to a new platform, ensuring efficient use of the project budget.
Heavy-content mobile apps
Social media apps and streaming services, such as Facebook, Instagram, Spotify, and Soundcloud, integrate React Native in their mobile apps, and Walmart uses it to display its offers. Therefore, it can be used for an app with heavy content and high user load.
Still not sure about the best-fit tech stack?
Let’s start a project discovery and see how cost and timeline of your app development project can be reduced with the help of React Native.
Contact Us
6
IT Craft’s Expertise in Cost-Efficient React Native App Development
At IT Craft, we provide a wide range custom mobile app development and maintenance services needed to help you reach your goals, including:
- React Native app development from scratch
- project audit and rescue
- migration to React Native
- app development consulting
- software expansion
- mobile app maintenance and optimization
- legacy software modernization
- and beyond
IT Craft’s dedicated software developers keep your business challenges and priorities in development focus, prioritizing features and enhancements that generate business value.
Our experts will help you cover all required tech activities throughout the software development lifecycle and provide actionable advice on saving React Native app development costs.
!
In Conclusion
React Native is a proven technology that can optimize mobile development costs on many projects, from small MVPs to highly scalable ecommerce or social media solutions that are selling millions.
Multiple factors can affect React Native app price:
- complexity of features and app back end
- available source code
- design complexity
- integration needs
- performance requirements
- expansion and scaling plans
This is why the discovery phase can be necessary to determine an optimum implementation plan and ways to reduce app costs.
Last but not least, to reduce cost and timeline of app development using React Native, you will need to find and hire an expert development team that knows how to design efficient app architecture and deliver app codebase within the estimated timeline and budget.