Building one app instead of three for each major platform enables businesses to stabilize surging app prices. This is why cross-platform mobile app development continues to grow in popularity among companies.
According to Appy Pie, there has been a slow increase of developers using cross-platform technologies, from 23% of mobile apps in 2019 to 25% in 2022. The number of web-based apps increased from 3% to 5%.
This low adoption curve implies most developers prefer native technologies.
Why? Does cross-platform development cost more rather than cut costs?
Both seem possible.
When instant access to smartphone features is critical, a native app proves to be more profitable.
Yet, cross-platform apps help save costs in many non-mission-critical situations. Building a fitness app for nutrition management is a good example.
Let’s take a closer look and analyze whether cross-platform mobile app development services are an option for you.
1
What Is Cross-Platform Mobile App Development?
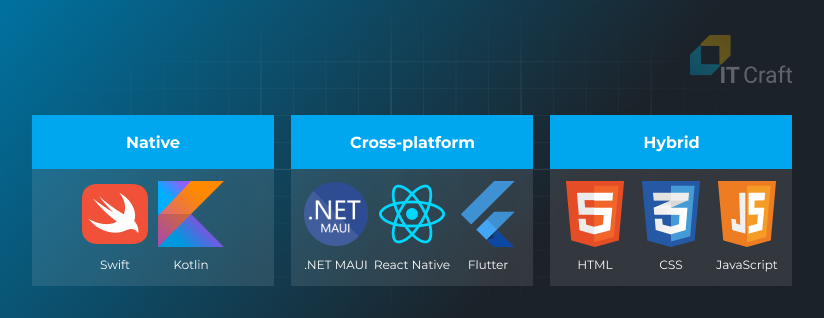
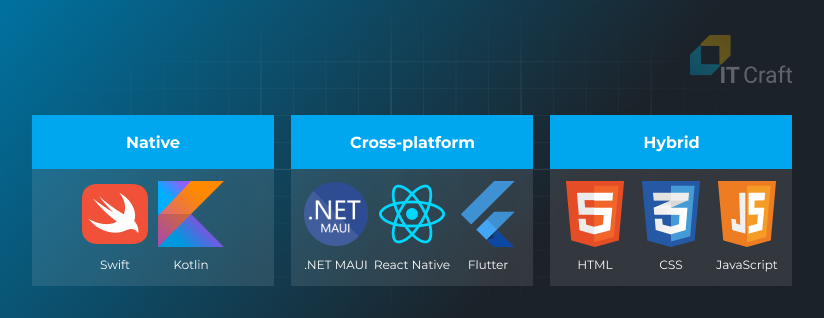
Cross-platform app development means developing an app codebase fully functional on several operating systems.
Developers use specific cross-platform frameworks that compile non-native source code into native. (See below.) They work with such programming languages as C#, JavaScript, or Dart.
Hybrid technologies, often regarded as a part of the cross-platform approach, mix native and web technologies. Hybrid frameworks provide a native shell which enables it to run an app in the smart device’s built-in browser.
Hybrid technologies, often regarded as a part of the cross-platform approach, mix native and web technologies. Hybrid frameworks provide a native shell which enables it to run an app in the smart device’s built-in browser.

Producing source code is faster using cross-platform and hybrid technologies. Developers ensure a consistent UI/UX across competing platforms.
The app works on iOS and Android platforms with a few adjustments.
One result is cross-platform technologies decrease the entry barriers for full-stack web developers. The developers’ acquired skills and expertise meet all requirements. No time spent studying a new domain.
Businesses can rely on their in-house team. Or the selection of available developers is wide when they are looking for an outsourcing team.
2
Benefits of Cross-Platform Mobile App Development
In the native vs. cross-platform dilemma, the main reasons in favor of the latter, include:
According to an Ionic study, programmers can deliver 2-3 times faster than developing for individual native platforms. The amount of work decreases, when they develop the same single codebase. There is no need to multiply code.
Because developers work on one codebase, cross-platform and hybrid apps arrive to market faster. This ensures app availability to the widest audience. This fact is crucial for startups.
Plus, specific cross-platform app updates are faster than with native source code. Some source code can be delivered directly to users without passing lengthy app store checks.
It is easier to deliver, maintain, and update the codebase of cross-platform and hybrid apps. Process alignment is also simplified as changes are reflected across all platforms.
Apps appear simultaneously in all markets. No need to make a hard choice where updates arrive first, on iOS or Android.
And developers also deliver updates simultaneously, avoiding user disappointment. Result? Businesses enjoy a quicker ROI.
Cross-platform apps have competitive budgets due to code reuse. As the same Ionic study reports, compared to native apps, a smaller development team is required for the project, saving 60% to 80%. The available talent pool is larger.
An important note here. It is crucial to calculate app development costs. You also need to conduct research to determine the relevant technology. To adhere to the specifics of each platform, the codebase still needs adjusting. You need the most efficient method for app delivery.
Cross-platform development provides increased consistency in software look and feel across mobile platforms.
Software developers can better coordinate the app logic and way features work. They can share app design and layouts. This ensures users have no problems understanding the app when they decide to switch their devices.
Access to smartphone hardware or specific user data is one of the biggest challenges of hybrid and cross-platform apps. Developers might abandon the cross-platform approach for solutions relying on instant access to hardware or user data.
However, cross-platform mobile app development frameworks strive to solve the problem by offering plugin libraries and marketplaces. Plugins can be used to both decrease development time and provide necessary improvements needed to access device features and hardware.
- Mobile to Web (and Vice Versa)
Software expansion is a nice-to-have option welcomed by end users who need access to their data from desktops. But businesses, especially startups, often postpone expansion when operating on a limited budget. Instead, they focus on features that bring immediate value.
In its turn, cross-platform frameworks solve the problem. For instance, Flutter and .NET allow developers to efficiently expand to the Web. React Native and Ionic allow developers to reuse web app code for mobile development.
3
What Is the Difference between Native and Cross-Platform App Development?
Let’s further analyze the essential differences that might affect your app development decision:

Codebase: Native apps work only on one platform. Expansion is possible only within it. If you want an app for another platform, you build it from scratch.
Performance: Cross-platform technologies add an extra layer of abstraction. This might slow down performance without proper app optimization. Expertise in cross-platform development is critical.
Expansion and maintenance: Maintenance and expansion of a cross-platform app might take more time than expected. Developers face higher device fragmentation and variations in behavior across platforms.
Testing complexity: Cross-platform codebase interacts in intricate ways. QAs might need more time to identify, isolate, and reproduce a bug. Platform-specific flaws might arise.
OS updates: OS updates embrace innovative opportunities. But these updates might cause changes in app behavior, requiring the team to focus on compatibility. OS updates present challenges to native apps, too.
4
Deciding Factors to Choose Between Native and Cross-Platform App Development
Native vs. cross-platform app development: each provides the best value in different situations.
Tight timeline and/or budget: Cross-platform development tools let a team launch faster. Businesses break through a highly competitive market and embrace a large audience quickly.
Best: Cross-platform.
Available source code: With cross-platform tools, your developers build one app for several platforms or expand your existing web app to mobile. With native instruments, you make your app available on one platform. But they can expand for more devices across the same platform (TVs, watches, etc.).
Best: cross-platform for several platforms, native for one platform.
App complexity: For success, it is crucial to begin with project discovery. Check whether cross-platform frameworks best support selected UX and a feature list. Problems with access to hardware or user data might emerge.
Best: cross-platform for simple apps, native for complex apps.
Long-term plans: Updating and maintaining complex features are simpler on native apps. Low and medium-complexity features receive faster updates when using cross-platform development. OS updates might present challenges for both app types.
Best: cross-platform for simple and medium complexity apps, native for complex apps.
5
Top Frameworks for Cross-Platform Mobile App Design and Development
The most popular tools a development company can offer you for cross-platform development, include:

React Native
Language: JavaScript
React Native ensures significant reuse of source code. App architecture is shared across platforms with React Native.
Developers familiar with React need minimum learning time.
Testing instruments and third-party modules are available in great abundance.
Best scenario: reuse Web-app source code.
Used by: PlayStation App, Skype, Klarna.

Flutter
Language: Dart
The idea behind Flutter is letting developers build UIs with the help of widgets. Developers produce appealing components and reuse them many times.
Flutter’s built-in engine enables developers to address performance issues successfully. They see the immediate results of changes in source code by using the hot reload feature.
Best scenario: multiplatform development.
Used by: Toyota, eBay Motors, Google Pay.

Ionic
Language: JavaScript
Being a hybrid framework, Ionic is also a great option when you plan to repurpose the source code of your existing Web solution.
Developers access native features and API by using Apache Cordova and its plugins. Ionic command-line interface (CLI) simplifies project setup and deployment.
Best scenario: build a mobile app with web technologies.
Used by: Volkswagen, Disney, Southwest Airlines.

.NET MAUI (replacing Xamarin)
Language: C#
.NET MAUI (Multiplatform App UI) is the evolution of Xamarin Forms. It improves performance and extensibility.
.NET MAUI provides a unified, multi-platform app development environment. The source code will run on iOS, Android, Windows, and Mac platforms using respective .NET APIs. Framework maintainers promise access to device features.
Best scenario: expertise in MS technologies.
Used by: Alaska Airlines, UPS mobile, FreshDirect (Xamarin).

NativeScript
Language: Typescript
This development tool requires little learning. Developers access various templates with NativeScript.
Among other features, NativeScript can easily be integrated into Flutter, React Native, or Ionic projects. Or it can be coupled with front-end frameworks. The source code runs as-is on user devices.
Best scenario: social media apps, news, gaming apps.
Used by: ActiveLook, Daily Nanny, OSS Weather.
6
Cross-Platform Apps with IT Craft
IT Craft development company has a proven track record of delivering for several platforms simultaneously, based on the latest mobile development trends. Check out these two examples:
99coaches
The startup focuses on a digital solution for improved training workflow. It lets basketball trainers plan sessions, choose exercises, control performance, and more.
Using the Ionic framework, the team decreased software development costs without compromising mobile app quality. The team ensured fast performance even on older devices.

FieldOne
FieldOne was a full-fledged management software that improved coordination between the back office and field workers.
Cooperation started with supporting legacy desktop software. It morphed into a system redevelopment from scratch into a cloud solution. The team selected Xamarin for mobile app development, making the most of the Microsoft technologies used in the project.

!
Wrapping Up
Cross-platform apps provide an effective alternative to native mobile apps. You launch fast on all platforms and allocate saved costs to business development.
Yet, it is always wise to start with project discovery for complex requirements. It lets you carefully weigh risks, map out a long-term path, and select technologies that support your efficient scaling and expansion.
Still, one detail is crucial: ensure you work with mobile development experts. The choice of the right tech stack is of little relevance if your team has no idea how to fulfill your requirements with it.