React Native App Development Services
Choose React Native mobile app development services.
Reuse app source code when building iOS and Android apps with React Native. Save up to 30% of total development costs.
Why React Native Mobile App Development Services Should Be Your Top Choice?
Choose IT Craft’s React Native application development services to reach your goals on time, on budget. Here is how:
IT Craft’s React Native App Development Services
Need to launch on time?
Let’s discuss what is possible. Save time & money with our go-to processes.
Contact usOur Cases
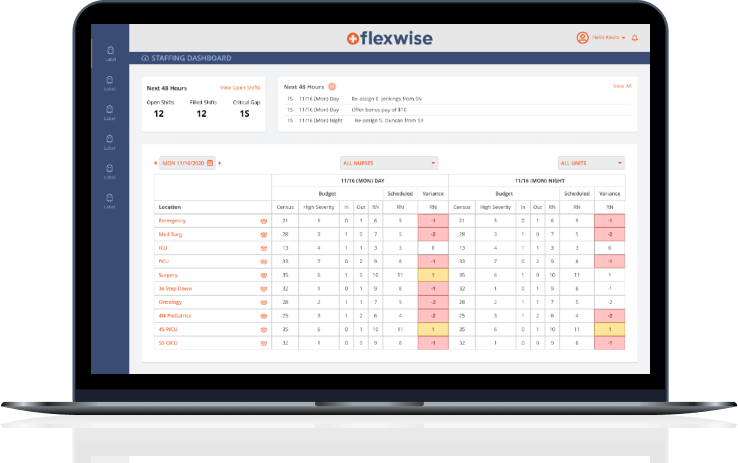
Our clients' success stories.
We love to hear what they say about us.
Stories of people impressed by our service offerings
Contact us to discuss implementation. No commitment necessary.
Are you looking for a dependable medical software development company?
Contact us
TECHNICAL STACK ON A REACT NATIVE DEVELOPMENT PROJECT
Here is the possible technical stack for React Native app development:
Framework
Languages
Native Languages
Navigation
Networking
Platform
Database
Testing
App State
Middlewares
Push Notifications
Analytics
Utilities
Version control
Six-step React Native App Development Process
React Native app development services incorporate the following six-step process needed to design and launch an app:
Our React Native app development company uses the Agile approach. The entire project is divided into Sprints.

Sprint 1 - Sprint X
(2weeks)
- Discovery
- Planning
- Development
- QA and testing
- Deployment
- Sprint retrospective
- Launch
- Fix and support
At the beginning of a Sprint, React Native developers plan the scope of work to be done. The client gets a Sprint plan at the beginning of each Sprint.
At the end of every Sprint, the developers release the projected working functionality and Sprint retrospective. The client gets a report on the completed work and access to the developed functionality that they can immediately test.
Industries Where We Are Experts in Mobile App Development
Custom mobile app development firm IT Craft delivers solutions across 20+ industries and counting.
Our engineers dive deeply into your industry's specifics to help you eliminate pitfalls, launch effectively, adapt to user habits, comply with regulations, and more. With our accumulated expertise, you move forward faster.
-
On-demand app development
-
Logistics
-
Fantasy Sports & Gaming
-
Food delivery app development
-
iBeacon app development
-
IoT app development
questions from our clients
What is React Native used for?
React Native is used to deliver cross-platform apps to mobile devices (Android, iOS) without compromising app quality. Development team can reuse the same JavaScript code base for all platforms.
Does it save money to build apps with React Native?
Yes, you can save up to 35% when starting React Native app development. Developers use the same code base for both Android and iOS apps. Also, the source code can be partially used to launch a Web app.
How much does it cost to develop a React Native mobile app?
Cost depends on detailed scope of work needed to launch an app:
$10,000 – $16,500 for a prototype.
$40,000 – $71,500 for a simple MVP app.
$75,000 – $220,000 for a fully functional app.
Costs can skyrocket if the app requires heavy custom back-end development.
What are some key benefits of developing apps using React Native?
The key benefits from using React Native for app development include:
- Native-like performance
- Fast app development
- Easy integration of third-party modules
- Improved UI
- Fast after-launch updates
Do you provide maintenance and support after developing a React Native app?
Yes, we do. After the app has been launched, you enjoy a post-launch guarantee period. It lasts 1 – 3 months, depending on the project size. The same team helps you maintain and update the app. The costs of app maintenance depend on the number of hours developers spend on the project. Usually, it takes 10 – 15 % from initial development costs per year.