
React vs. Angular debates seem endless. Both are suitable, dependable options. The core question: which should you choose for an uncompromised customer experience when building an app?
No surprise that IT Craft software developers use both to deliver, update, and expand clients’ apps. As with any software development tool, the choice between Angular and React depends on which better matches the client’s short- and long-term goals, expected feature updates, and available resources at the project start.
In this guide, we review the pros and cons of Angular and React and analyze which is better for web development for your specific app.
Let’s make the decision a bit easier for you.
1
What is React?
React is a JavaScript library. It designs UIs for Web apps with reusable components. To start, the development team need only integrate React into the development project.
- The library displays changes without refreshing the entire page, thus, saving resources.
- React is minimalistic. It has no impact on other project parts. Developers can easily define different states of an application.
Using React, the development team decreases development time by quickly delivering and updating even the most complex Web app interfaces.
2
What is Angular?
Angular is a framework containing a collection of libraries. It encompasses the entire foundation for building single-page applications (SPAs).
- Angular can be used to separate business logic from data display. Updates are simple.
- Angular provides structure and best practices for an app. The development team receives a holistic view of building the entire Web app.
Using Angular, the team delivers the entire Web app ensuring each new developer can quickly understand how the app works.
3
Angular vs. React: A Comparison
React and Angular serve a similar purpose but differ substantially in terms of development needs.
To determine the better fit for your next project, let’s analyze the differences between Angular and React. As with any technology, the following requirements are crucial:
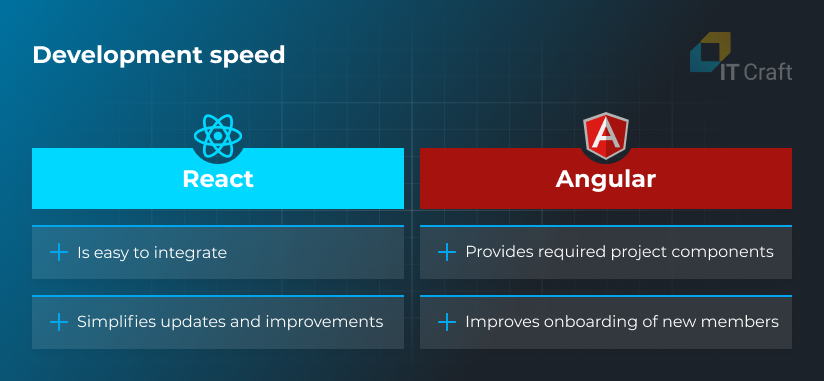
- Development speed – Does technology help me launch faster?
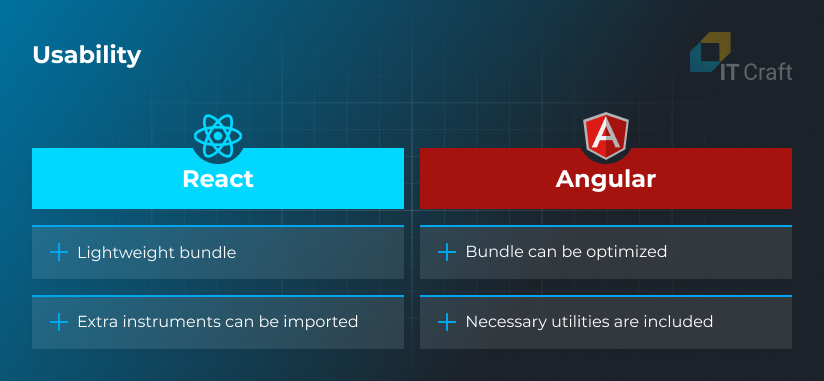
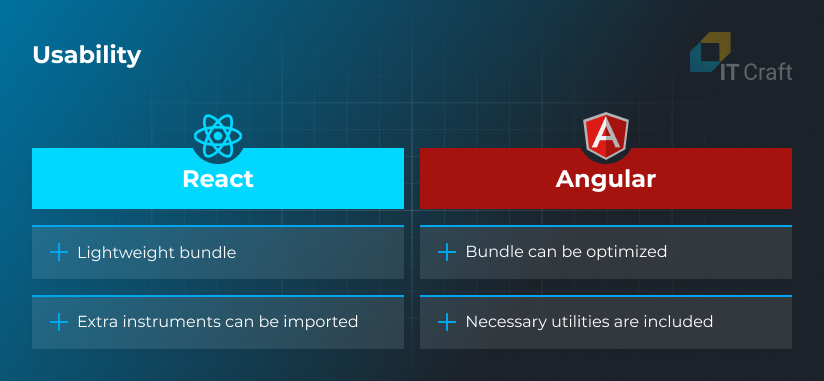
- Usability – How much effort does it take to develop and maintain the project?
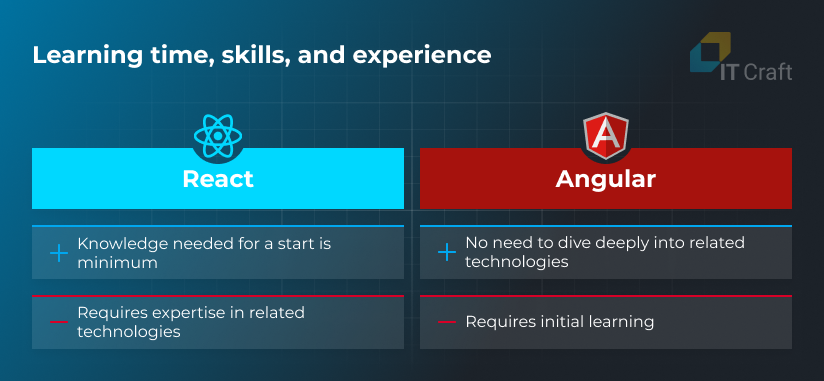
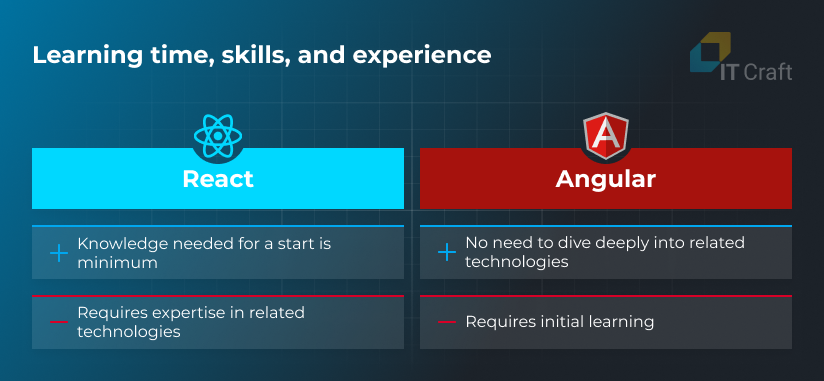
- Learning time, skill, and experience – How much effort does it take to become proficient in the given technology?
- Documentation and support – How quickly can I find an answer when facing a problem?
Both Angular and React fit in greatly with these requirements.

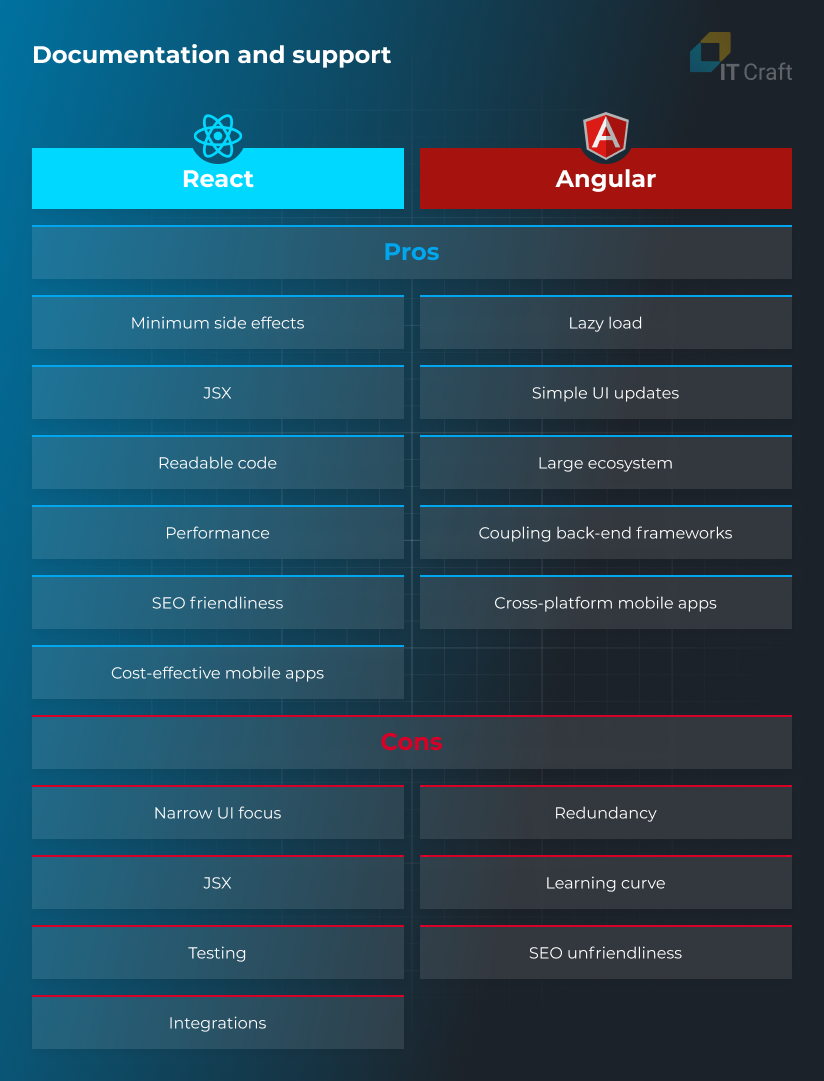
Both Angular and React are great, although in specific aspects.
- Allows project flexibility. There is no “right” structure to follow. Different implementations are possible.
- Provides seamless integrations with other project technologies.
- Ensures fast UI updates and improvements with no impact on app flow.
- Standard structure helps produce structured and clear source code.
- The use of Typescript provides an impressive code autocomplete experience—rarely available in today’s world.
- The framework provides constant access to instruments that boost the development cycle.
N.B.: Typescript can be added to a React project in a few clicks.

Both React and Angular are developer friendly.
The React bundle is lightweight compared to the Angular production bundle (React vs. Angular size: approx. 100 KB vs. 500 KB). However, the latter can be shaped or reconfigured as per project needs.
Angular offers a wide variety of tools and options. For instance, Angular provides developers with testing utilities for unit testing as a part of its package.
In its turn, necessary unit testing packages for React can be imported easily (e.g., using React Testing Library.)

One of the biggest Angular and React differences lies in Angular’s necessary steep learning curve compared to React.
React is much easier to learn and understand. But developers must remember React alone is insufficient to develop an app. To deliver the entire front end, they must learn different tools and libraries.
Learning Angular’s concepts and best practices requires time. Developers must learn how to efficiently and effectively use multiple components, complex features, and intricate dependencies. But Angular on its own is enough to build an app’s front end.
Another difference lies in the programming language. Developers who know JavaScript can use both. However, they must learn the JSX extension for React or Typescript—a JavaScript superset—for Angular.

A difference between React and Angular regards documentation.
Angular has a lot of documentation. React has little.
But this is not a drawback. Why?
React is a small library; it does not need lengthy descriptions.
Even more important, both Angular and React have active, vibrant, large communities. Web developers can quickly get expert advice or find a quick solution for a typical issue.
Overall, both Angular and React provide the same high-level development experience.
The differences lie in the details.
4
Angular vs. React: When to Choose Which?
Definitely, it is wise to choose the technologies the team knows best. Experience in what and how to use Angular or React is the key prerequisite to successful Web development.
Expert developers can better assess when to use React and when to use Angular while offsetting technology limitations.
Check IT Craft guide on finding the best software programmers.
But when the team has no specific preference, the following considerations apply.
- You have already made some progress in app development. You want to save it and seek a boost for the lowest possible overhead.
- Your startup survival depends on the launch timeline. You also look for low entry barriers in terms of developers’ availability. (See React vs. Angular popularity below.)
- You want end users to find you in search results easily.
- You rely primarily on the classic Web technologies: HTML, CSS, and JavaScript.
- You seek a cost-savvy mobile app development by sharing parts of already-produced source code.
- You want a feature-reach, highly scalable application.
- You aim to increase productivity through structured processes and excellent code readability.
- You plan a cross-platform app that is easily reached from any device.
- You rely on a robust back end built using C#, JavaScript, or Java.

Why Choose React?
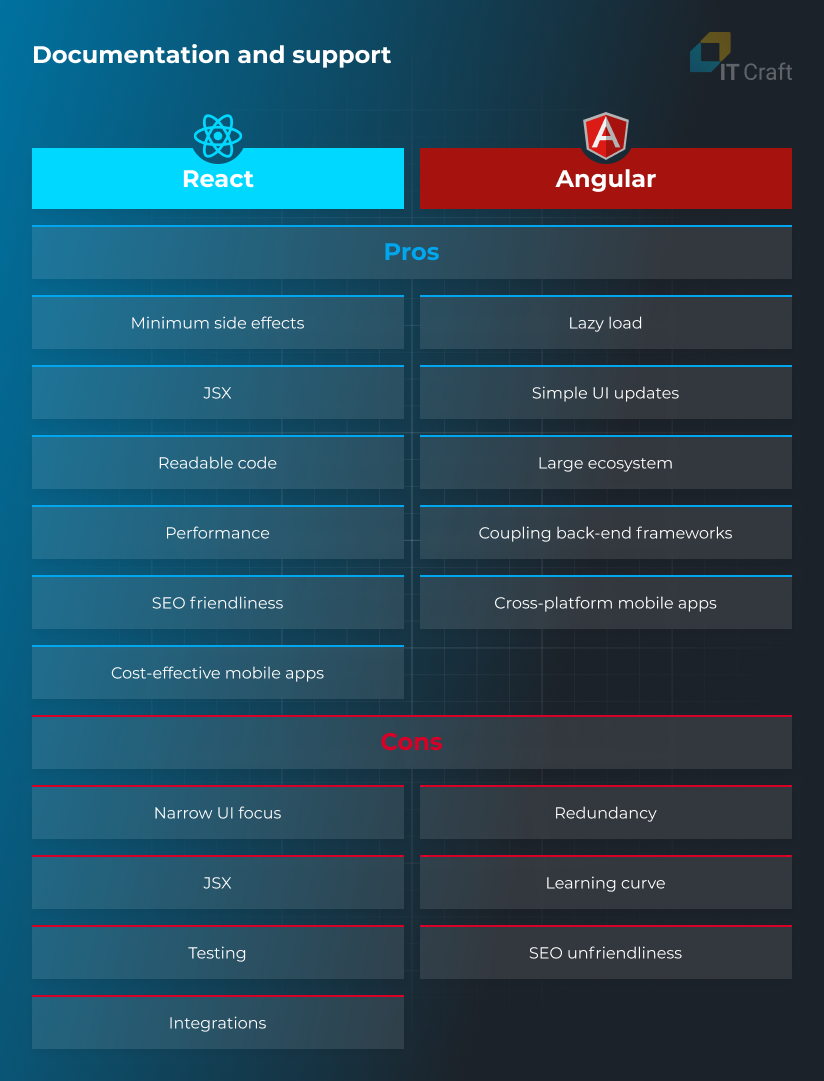
Why is React so popular? What are React’s advantages?
React is simple. Being a library, a collection of building elements, it grants flexibility. Developers can freely mix them to develop the system they want.
Developers download React, integrate it with the project, and immediately start producing source code for UI. Here is a short list of some benefits of React:
React directs data flow downwards only: child structures do not influence parent structures. App source code remains stable. The development team does not need to rework business logic when introducing UI updates.
React offers JSX, a JavaScript extension combining the best features of JavaScript and HTML. Developers can target more than just HTML with it. They can create JavaScript objects with HTML syntax. They can further reuse it for mobile apps.
React is based on Virtual DOM (Document Object Model). Using Virtual DOM means React updates only elements that actually change. Fast Web apps are possible, regardless of app size.
React-based Web apps become visible to search engines, which see the app as a regular web page. Hence, web crawlers can easily scan text elements on keywords and prioritize apps in search results.
- Cost-effective mobile apps
Developers can transfer a Web app code to a mobile platform quite easily. Developers can reuse up to 30% of the original Web app’s source code to build a native mobile app using React Native.
Drawbacks of React
Product owners must look at the bigger picture when discussing Angular or React’s disadvantages. Technologies must be chosen based on project requirements. Even the best technology can adversely affect the development pace when put in the wrong context.
The following factors might become significant:
React is not suited for building an entire application on it. React only controls the front end, the visible part of an app. Still, developers can download additional modules and code the rest of the app.
JSX can be both a benefit and a drawback. It does not exactly line up 1:1 with HTML tags. Hence, the pace of development can slow down when developers need to spend time learning about JSX specifics.
With Angular, developers can use one tool to test the entire Angular app. This is not possible with React. However, several testing tools are available for React to perform various types of testing.
Integrations with other technologies require expertise. Challenges emerge when developers have a limited understanding of how React interacts with other system components.
Why Choose Angular?
What is Angular used for? What are some advantages of Angular web development?
Angular provides standard, structured elements as a part of the package. Developers use these elements to construct a balanced app.
Angular shortens the overall development timeline by providing an assembly for a future app. Angular is suitable for Web apps that their owners plan to maintain for a long time.
The benefits of making an Angular application include:
Available NgModules enable developers to use Lazy load. The app updates only necessary components with its help. App performance increases, requiring fewer resources on operations.
Angular runs smoothly on all browser environments making support of different browsers easy. Declarative UI ensures interface updates do not affect app logic. Developers can add interactive elements without a decrease in performance.
There is an abundance of available templates for forms, validators, buttons, etc. Developers can easily add missing functionality, use testing tools, and make the source code of Angular projects scalable via Angular CLI.
- Coupling back-end frameworks
Angular aligns well with the technologies needed to build a full-fledged app. The MEAN (MongoDB, Express, Angular, Node.js) stack uses Angular. Also, Angular integrates greatly with the .NET framework.
- Cross-platform mobile apps
Angular is a mobile-first framework. It enables developers to produce PWAs and SPAs that work perfectly on all mobile devices. Developers can also reuse Angular-based source code to produce a hybrid app, e.g., with the help of Ionic.
Drawbacks of Angular
Angular’s weak areas directly result from its strengths. The use of Angular should be based on its relevance for a project and on the team’s experience, i.e., teams know how to make the most use of Angular’s strong areas.
Here is what developers might not like about Angular:
Some Angular elements are redundant when Angular is only used for UI development. This results in a bigger Web app with a longer load time. Also, optimization is crucial. Size and performance may become an issue soon when left unaddressed.
It takes longer to acquire Angular skills. Developers cannot start using it right after a download. They must learn the framework’s structure, instruments, and best practices to ensure the best Angular performance. Learning how to use the React library takes far less time.
Angular apps work on the client side. They provide content via API data calls, making it invisible to web crawlers. Developers solve the problem by adding the Angular Universal library. Still, it requires tuning and optimization.
5
React vs. Angular: Which is More Popular?
This a frequent question: Is React more popular than Angular?
Yes, React is more popular.
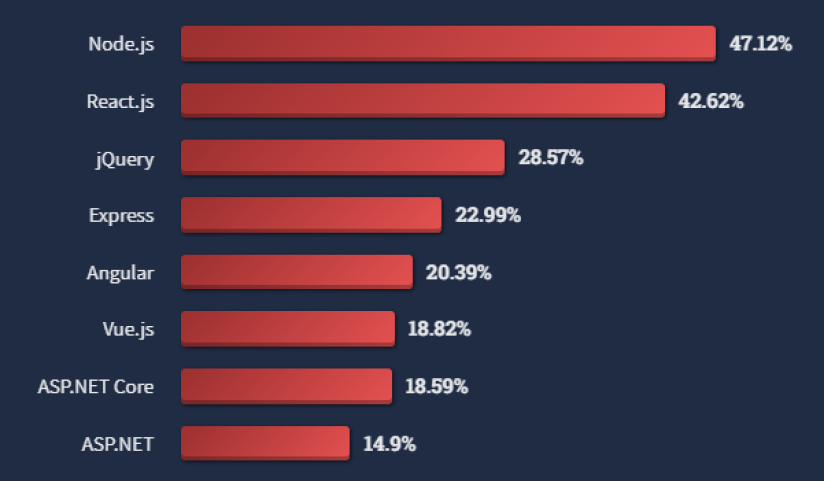
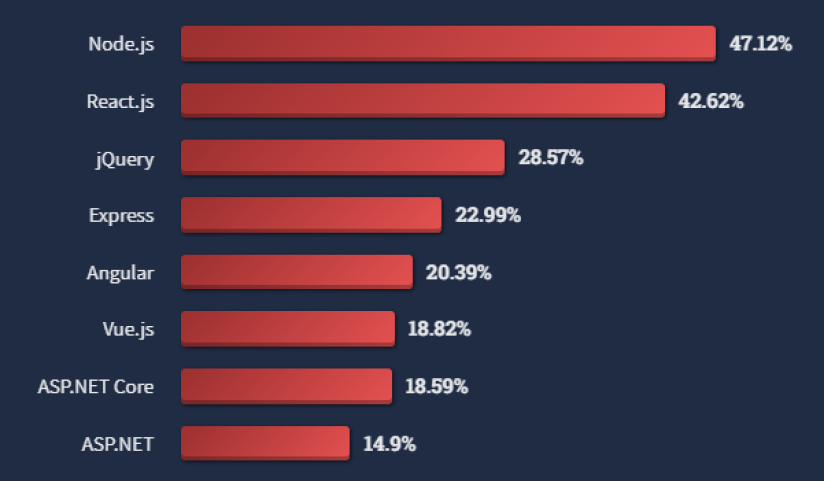
According to the Stackoverflow 2022 survey, React and Angular are among the most-sought-after technologies in the developer community:

Regarding front-end development tools, React outpaces Angular by over 20%. React is at the top with 42.62%. Angular is in second place with 20.39%.
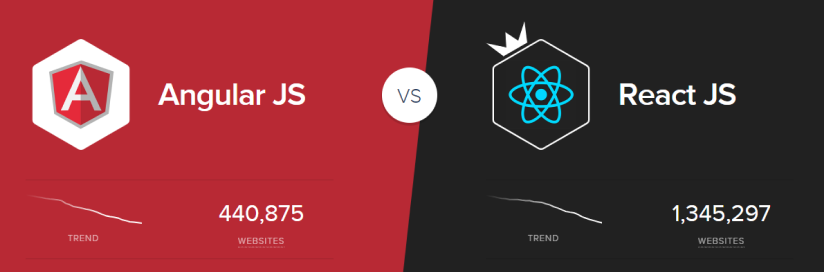
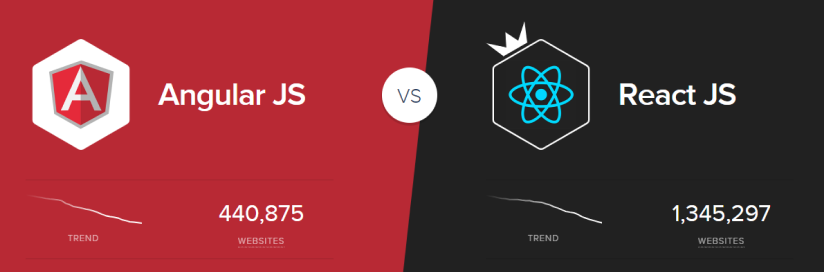
There are over three times more React-based projects than those built using Angular, as reported by SimilarTech.

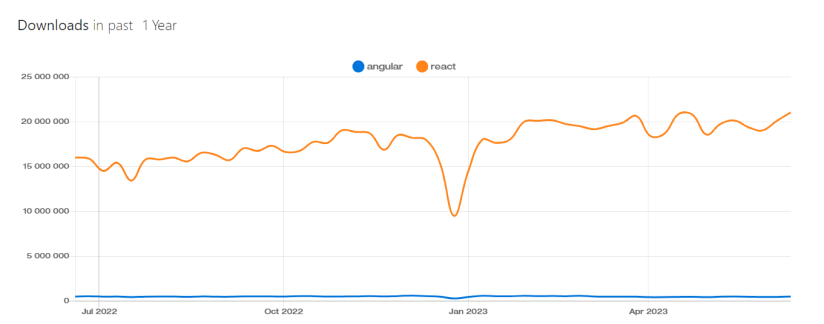
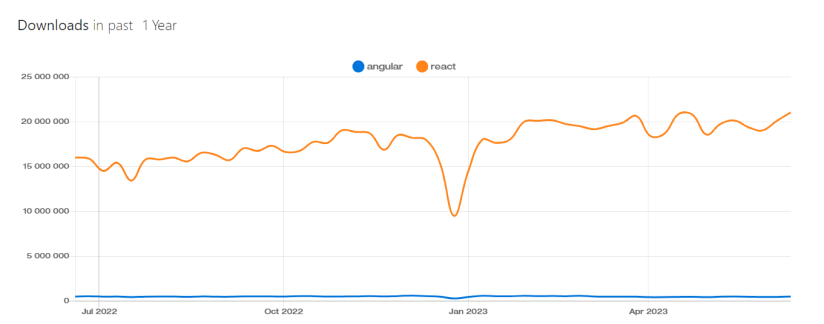
According to npm trends, React has had more downloads over the last year: 15M+ against Angular’s 500K+ on average, taking the lead in the Angular vs. React argument.

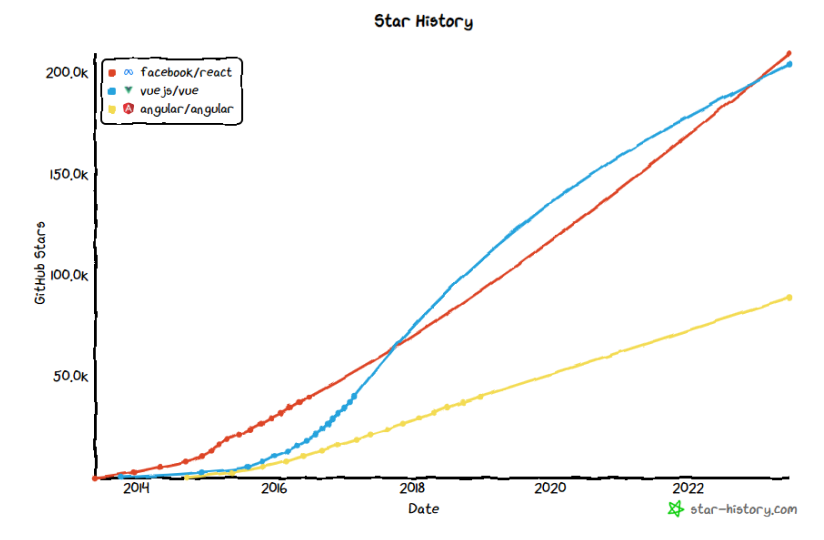
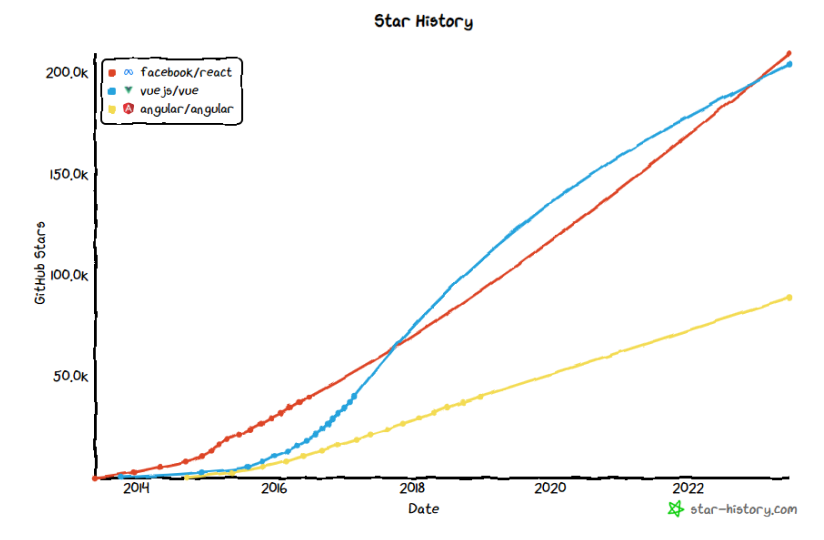
To add to the dispute, Angular has always received fewer stars than React on GitHub.

What about React vs. Angular projects delivered by big businesses?
Industry leaders must be extra mindful of the tech stack because of complex business requirements.
The answer: there is no definite winner in the React vs. Angular battle. Both frameworks are popular. Both are used on large projects that face regular updates, complex interactions, and sophisticated customer experiences.
These companies use Angular for web development:
- Google
- Nike
- PayPal
- The Guardian
- Sony
- Microsoft
- Autodesk
Companies that use React for their projects include:
- Facebook
- Instagram
- Walmart
- Netflix
- Dropbox
- Airbnb
- UberEats
What conclusion can be drawn based on Angular or React’s popularity?
The difference in popularity is of little significance in the Angular vs. React debate. Neither framework is irrelevant because it has fewer stars, active projects, or contributors at the current moment.
Serious competition exists among front-end development technologies. It guarantees front-end development tools will continue to receive regular updates based on feedback from the developer community.
As a result, both Angular and React are safe to use. Neither will be sidelined shortly without causing serious problems to the entire industry. So, everyone can count on an extended life cycle with a reasonable support timeline.
6
React vs. Angular: Which is Better for Your Project?
React and Angular provide different paths to the same goal: fast, scalable, user-friendly Web apps.
Is React better than Angular? Is Angular better than React?
Neither is better. Differences between React and Angular represent different development philosophies:
- a narrow-focused library for creating and maintaining app UI (React)
- a full-fledged platform for building and updating the entire app front end (Angular)

What is React used for?
- You plan on launching an MVP as quickly as possible.
- You already have some source code based on other JavaScript frameworks.
- Your team is experts in classic web technologies (HTML, CSS, JavaScript).
What is Angular used for?
- You plan a bigger application with a longer life cycle.
- You plan to scale and expand soon.
- You want to achieve higher productivity.
The discussion on Angular vs. React for mobile development ends the same way. Both can be used to deliver mobile apps.
React can be more relevant thanks to the existence of React Native. Still, app developers can reuse Angular source code with the help of Ionic.
!
Summary
Developers deliver modular front-end applications using both Angular and React.
Both frameworks have relevant features. Both Angular and React deserve to be the top choice for the development of your Web application:
- Both tools make clean code.
- Both Angular and React are fast and scalable.
- Both are products from solid corporations—Google and Facebook —ensuring high quality of each technology.
- Angular and React have devoted followers in large, enthusiastic, supportive communities.
- Both simplify mobile app development once you decide on expansion.
Choosing Angular or React must be based exclusively on a thorough analysis of complex tech requirements.
What you should do is hire the best software programmers.
What really matters? The development team’s approach and expertise. (Although this question goes far beyond our current Angular vs. React discussion.)